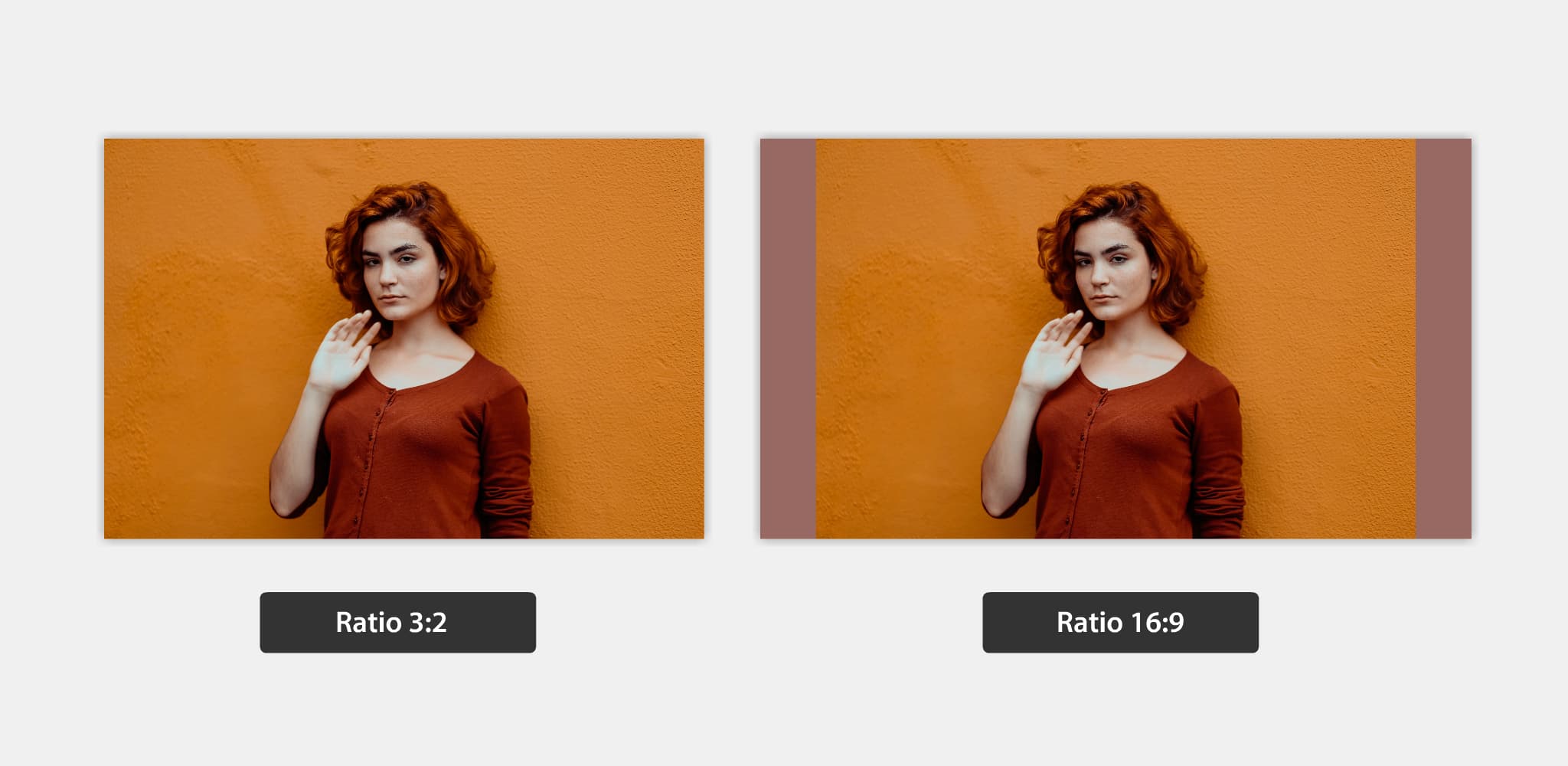
การย่อหรือขยายภาพในทิศทางเดียวส่งผลเสียต่อพิกเซลที่มีในภาพแบบกลุ่มในทันที ผลลัพธ์ที่ได้คือสิ่งต่างๆที่มีในภาพจะเริ่มสูญเสียรูปทรงเดิมเพราะไม่ใช่การขยายขนาดโดยคำนึงถึงความสัมพันธ์ของด้านยาวและกว้างแบบเป็นสัดส่วนที่เท่ากัน ยกตัวอย่าง เช่น ถ้าภาพที่ผู้เรียนต้องการนำไปใช้มีสัดส่วนแบบ 16:9 แต่ว่าสัดส่วนของภาพถ่ายในขณะนั้นเป็นแบบ 3:2 การเพิ่มพื้นที่ๆขาดหายไปจะเริ่มจำเป็นขึ้นมา (ถ้าไม่ใช่ว่าต้องตัดอะไรออกไปจากภาพล่ะก็นะ)

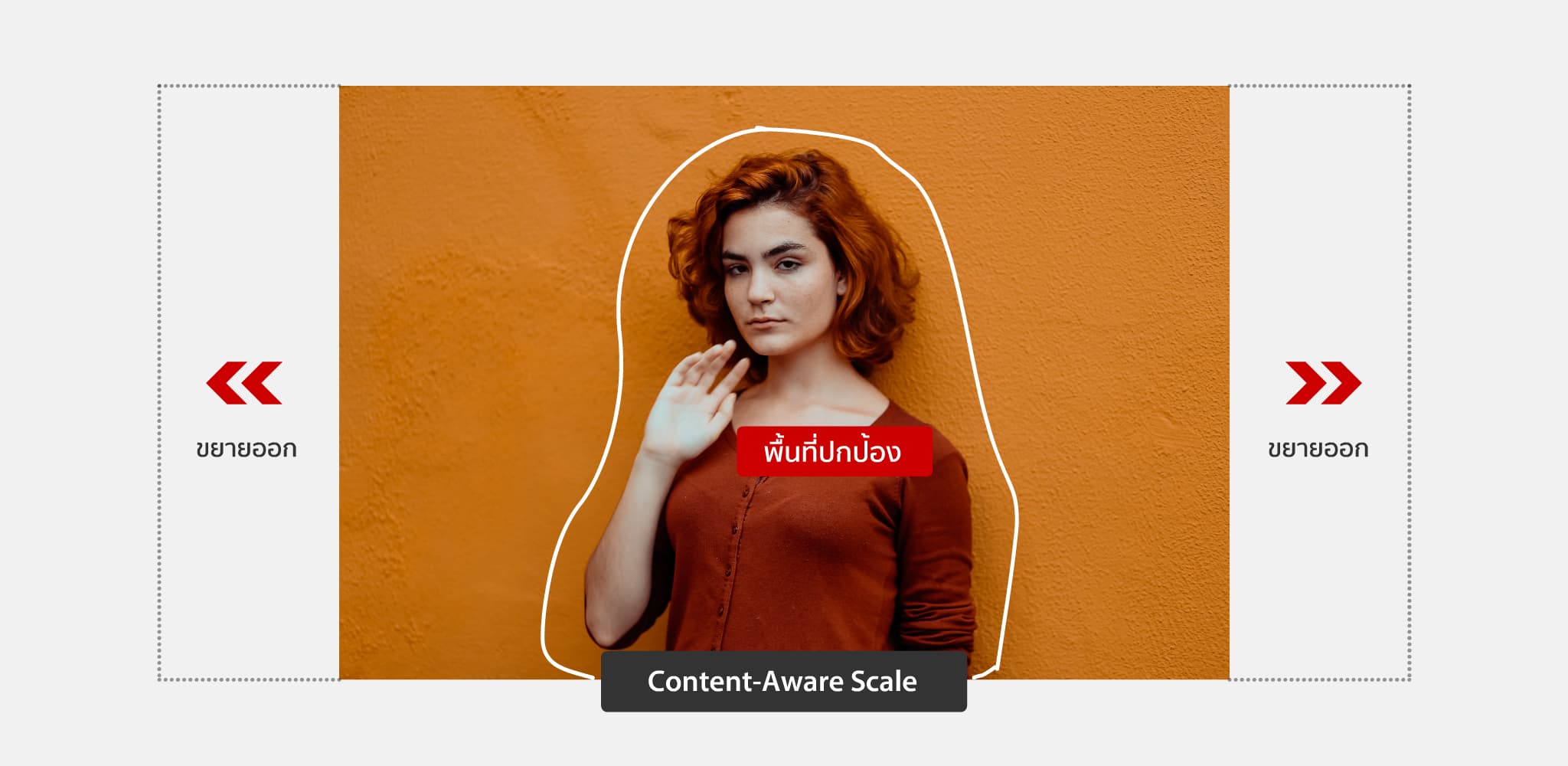
Adobe จึงได้พัฒนาคุณสมบัติที่มีชื่อว่า Content-Aware Scale ขึ้นมา โดยที่หลักการใช้งานเครื่องมือนี้จะต้องสร้างพื้นที่ปกป้อง (Protect Area) ขึ้นมาเสียก่อนว่าตรงไหนของภาพจะถูกรักษาไว้ไม่ให้เบี้ยวในขณะที่กำลังเปลี่ยนสัดส่วนภาพ คุณสมบัติดังกล่าวจึงเหมาะสมอย่างยิ่งกับการขยายหรือหดภาพในทิศทางเดียว

ไปที่ Select > All หรือกดคีย์ Control + A [win] / Command + A [mac] เพื่อทำการเลือกพื้นที่ทั้งหมด
ไปที่ Edit > Content-Aware Scale หรือคีย์ Control + Alt + Shift + C [win] / Command + Option + Shift + C [mac] โปรแกรมจะกำหนดให้เข้าสู่โหมด Content-Aware Scale
ทำการย่อหรือขยายภาพตามปกติ โปรแกรมจะทำการเลือกให้เองว่าควรจะรักษาส่วนใดเอาไว้

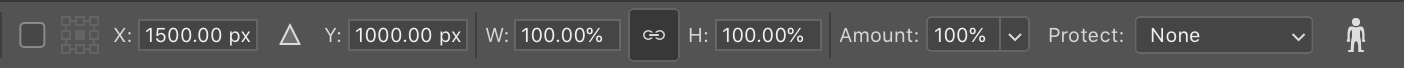
บาร์ตัวเลือกระหว่างใช้งาน Content-Aware Scale
– ค่า X และ Y หมายถึง พิกัดของรูปที่กำหนดเองได้ โดยที่ค่า X เป็นบวกภาพจะเลื่อนไปทางขวา เป็นลบจะเลื่อนไปทางซ้าย และค่า Y ถ้าเป็นบวกภาพจะเลื่อนลง แต่ถ้าเป็นลบภาพจะเลื่อนขึ้น (X-Y Position)
– ค่า W และ H หมายถึง การย่อขยาย กำหนดให้ W หมายถึงขนาดในแนวนอน และ H หมายถึงขนาดในแนวตั้ง
– Amount หมายถึง ปริมาณการส่งผลของคุณสมบัติ Content-Aware Scale
– Protect หมายถึง ส่วนที่ต้องการปกป้อง ในที่นี้เราไม่ได้กำหนดอะไรจึงไม่มีให้เลือก
– และสุดท้ายเกี่ยวกับการรูปร่างบุคคล ซึ่งไม่มีในภาพนี้
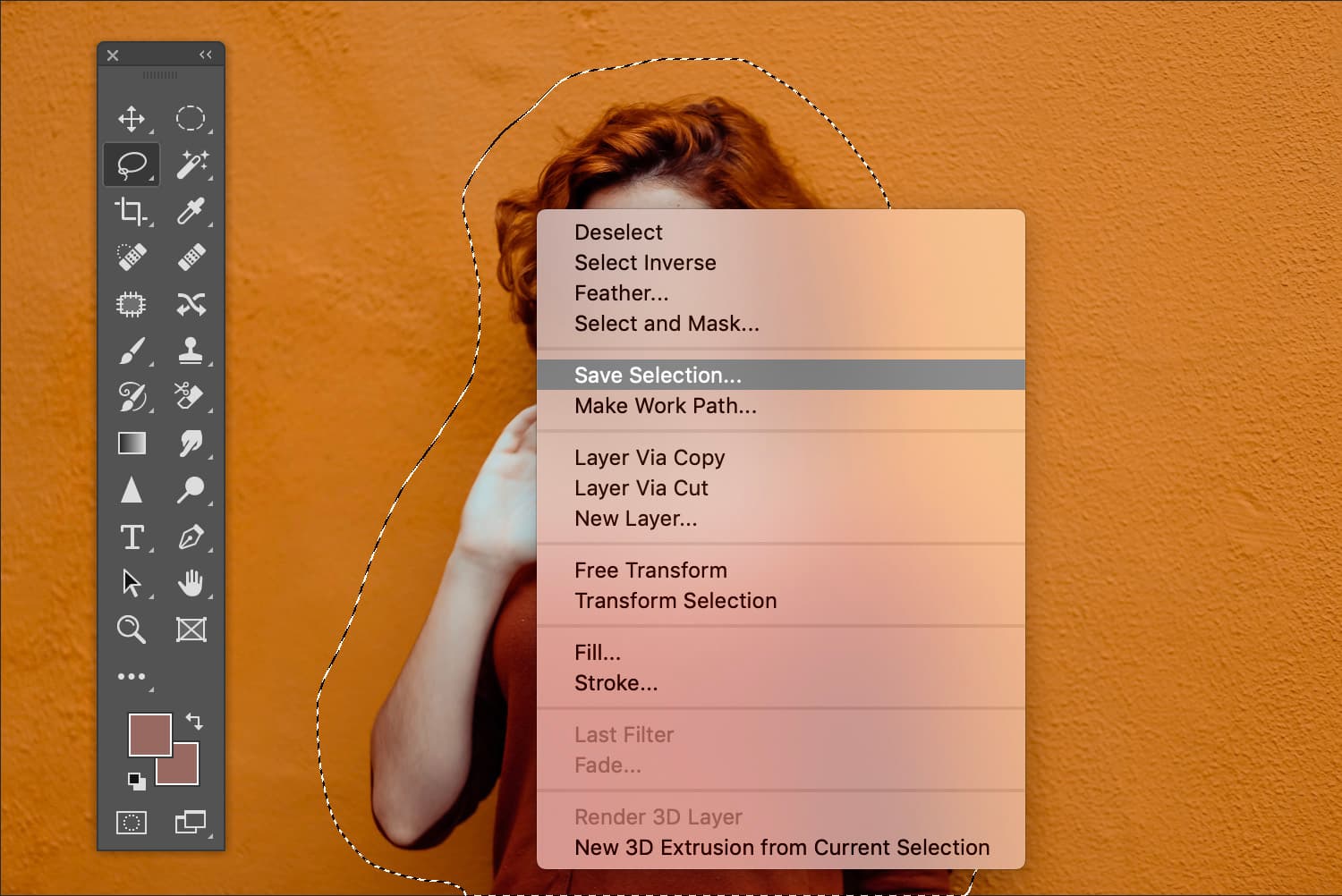
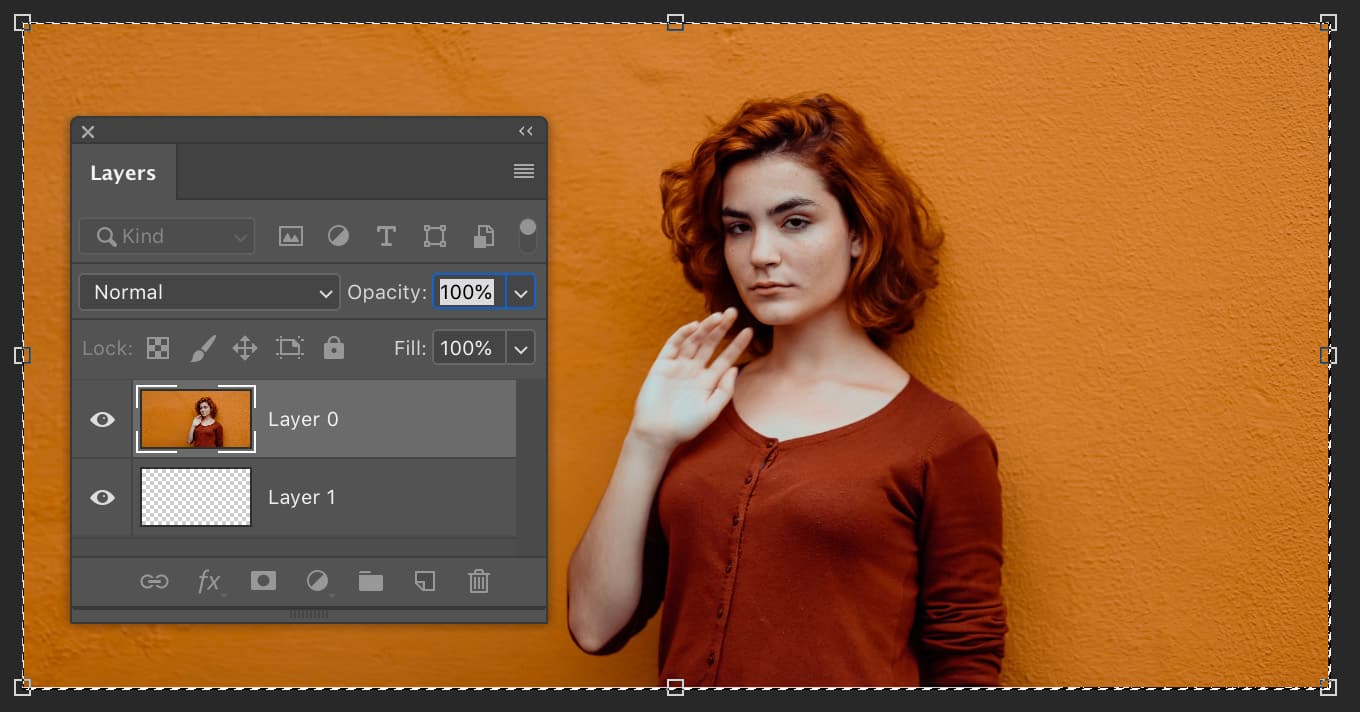
ใช้เครื่องมือเลือกพื้นที่ใดๆก็ได้ ทำการกำหนดพื้นที่ๆต้องการปกป้องเอาไว้

เลือกพื้นที่ด้วย Lasso Tool
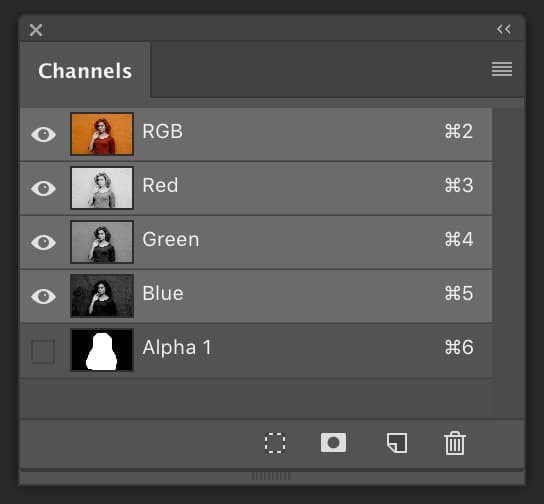
เรียก Channel Panel ขึ้นมา กดที่ปุ่ม Save as Selection เพื่อทำการบันทึกพื้นที่ๆเลือกให้เป็น Alpha Channel

เซฟพื้นที่คัดเลือกเป็นเลเยอร์ในพาเนลแชนเนล

ถ้าไม่ตั้งชื่อเลเยอร์ พื้นที่คัดเลือกจะมีชื่อว่า Alpha 1 (คีย์ลัด Control + 6 | Command + 6)
ไปที่ Select > All เลือกพื้นที่ทั้งหมด
ไปที่ Edit > Content-Aware Scale
กำหนดพื้นที่ปกป้องที่ Options Bar ตรงตัวเลือก Protect เป็น Alpha 1 หมายถึงแชนเนลที่เราได้กำหนดเอาไว้
ทำการย่อขยายภาพ ในครั้งนี้พื้นที่ๆทำการเลือกเอาไว้จะไม่สูญเสียพิกเซล

ผลลัพธ์ที่เกิดขึ้นทำให้ปกป้องพื้นที่พร้อมๆกับขยายภาพได้ด้วย

อุปกรณ์รับชมภาพถ่ายไม่ว่าจะเป็นหน้าจอหรือกระดาษต่างก็มีคุณสมบัติในการถ่ายทอดสีสันรวมไปถึงจุดสว่างที่สุดไปยังจุดมืดที่สุดในภาพแตกต่างกัน การแสวงหาความถูกต้องที่สุดในการมองเห็นแม้ว่าจะเป็นเรื่องที่หาความเป้นมาตรฐานได้ยาก แต่เราก็ยังพอรับรู้ได้ว่าอะไรคือขีดสุดของรายละเอียดที่กำลังปรากฏในขณะนั้นก่อนจะนำไปสู่อุปกรณืหรือแหล่งเผยแพร่อื่น ดังที่เรียกว่า จุดล้นของภาพ หรือ Clipping Point ใน Adobe Camera RAW นี้

ร้านค้าออนไลน์ภายใต้ชื่อผู้ก่อตั้ง ‘Dozzo Flamenco’ ที่นี่จะมีผลิตภัณฑ์สื่อการสอนและเทรนนิ่งคลาสระดับคุณภาพเท่านั้น
ถ้าเพิ่มเกรนน้อยเกินไปภาพก็ดูเหมือนจะไม่มีความแตกต่าง แต่ถ้าใส่มากเกินไปภาพก็แข็งกระด้าง ดังนั้นควรมีเกรนในปริมาณเท่าใดในภาพจึงจะช่วยให้ภาพดูดีขึ้น และใช่ เรากำลังพูดถึงเกรนในมุมที่เกี่ยวข้องกับความคมชัดของภาพถ่ายครับ
เรื่องของคู่สีรายล้อมรอบตัวเราอยู่ตลอดเวลา และ ‘คู่สีตรงข้าม’ (Complementary Colors) ก็จัดว่าเป็นการเข้าคู่ที่รุนแรงและทรงพลังอย่างมาก หากจะหยิบมาเพื่อใช้งานต้องเรียนรู้และเข้าใจวิธีหลีกเลี่ยงผลลัพธ์เชิงลบบางประการจึงจะเกิดประสิทธิภาพสูงสุด
เราใช้คุกกี้เพื่อพัฒนาประสิทธิภาพ และประสบการณ์ที่ดีในการใช้เว็บไซต์ของคุณ คุณสามารถศึกษารายละเอียดได้ที่ นโยบายความเป็นส่วนตัว และสามารถจัดการความเป็นส่วนตัวเองได้ของคุณได้เองโดยคลิกที่ ตั้งค่า
คุณสามารถเลือกการตั้งค่าคุกกี้โดยเปิด/ปิด คุกกี้ในแต่ละประเภทได้ตามความต้องการ ยกเว้น คุกกี้ที่จำเป็น
ยอมรับทั้งหมดประเภทของคุกกี้มีความจำเป็นสำหรับการทำงานของเว็บไซต์ เพื่อให้คุณสามารถใช้ได้อย่างเป็นปกติ และเข้าชมเว็บไซต์ คุณไม่สามารถปิดการทำงานของคุกกี้นี้ในระบบเว็บไซต์ของเราได้
คุกกี้ประเภทนี้จะทำการเก็บข้อมูลการใช้งานเว็บไซต์ของคุณ เพื่อเป็นประโยชน์ในการวัดผล ปรับปรุง และพัฒนาประสบการณ์ที่ดีในการใช้งานเว็บไซต์ ถ้าหากท่านไม่ยินยอมให้เราใช้คุกกี้นี้ เราจะไม่สามารถวัดผล ปรังปรุงและพัฒนาเว็บไซต์ได้
คุกกี้ประเภทนี้จะเก็บข้อมูลต่าง ๆ รวมทั้งข้อมูลวส่วนบบุคลเกี่ยวกับตัวคุณเพื่อเราสามารถนำมาวิเคราะห์ และนำเสนอเนื้อหา ให้ตรงกับความเหมาะสมกับความสนใจของคุณ ถ้าหากคุณไม่ยินยอมเราจะไม่สามารถนำเสนอเนื้อหาและโฆษณาได้ไม่ตรงกับความสนใจของคุณ